
The second assignment in Austin Lee’s Prototyping Lab class was to use six examples from an animation library and create a new, short animation of our own. I decided to create some vector art to illustrate this assignment, using familiar characters from my Urbanity Planet series.
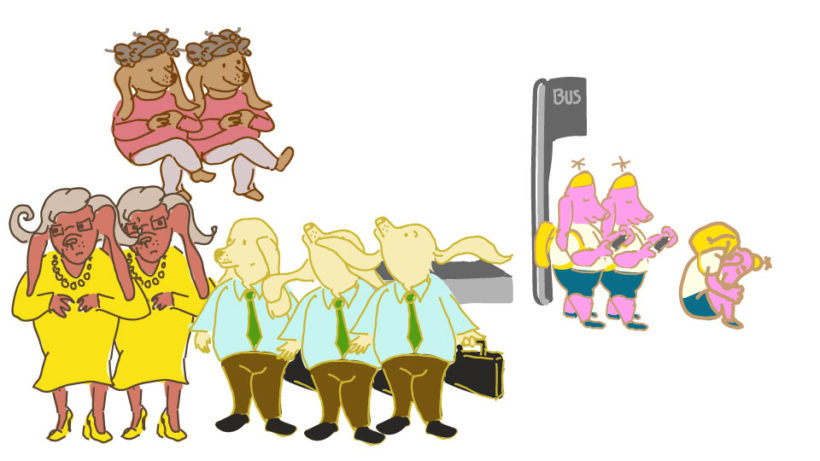
I first looked over all of the baseline motions in the library: there were motions coming from the outside of the frame into the center, others that zoomed up into the center of the frame, and others that behaved like buttons being pressed. I then drew some little dog-like people in Illustrator that could flow in and out of the frame to match these motions. Each character was created with an outline, using the brush tool, and colored using the blob brush tool. Then I created a very rough storyboard with pencil and paper to help determine which motion(s) each character could convey.
 As you can see on the left, I noted each characters’ name and the baseline motion they would express. This provided an outline and helped me brainstorm what secondary and follow through motions I could add. For example, that the “granny” sitting on the bus bench could kick her foot, and the little boy who somersaults in could have a propeller hat that twists.
As you can see on the left, I noted each characters’ name and the baseline motion they would express. This provided an outline and helped me brainstorm what secondary and follow through motions I could add. For example, that the “granny” sitting on the bus bench could kick her foot, and the little boy who somersaults in could have a propeller hat that twists.
Next I went back to the Illustrator file and duplicated each original character into one or more new layers. For safety, it’s always good to use the “lock” feature on layers that you don’t want to change. Then, I used the eraser tool and the delete anchor point tool to eliminate parts of the duplicated character. Finally, I drew the next expression of the moving limb or clothing.
When I was finished with the Illustrator file it looked like this, with each instance of the character on a separate layer.
Then I spent the next several hours working in AfterEffects to line up the baseline motions with the characters, and add on my own flourishes, like the business dog’s ears flopping down after he falls, as well as the squash and stretch motion that accompanies his drop into the frame.
For the little boy with the propellor hat, I learned how to make his somersault motion roll into the frame in time with the baseline motion of “enter horizontal left”. To make this work, you must do a basic expression using the rotation transform line. If you hold “Alt” and then click the stopwatch next to Rotation, then you will see the expression sub-menu. Next, set the rotation motion to “Pick Whip” (the spiral icon), and make the rotation a “child” of the “enter horizontal left” object. I found this tutorial helpful, if you are trying to re-create this effect yourself.
Here is the finished animation: